今月はクライアントのターゲットユーザーが高齢者が多いウェブサイトを作ることになりました。
書籍と買ってきたり、図書館へ出向き高齢者(シニア)に向けての本の作り方など関係しそうな書籍類を借りてきて読んでおります。これから私もおじいちゃんになるわけで、おじいちゃんが作るホームページがおじいちゃんに使いにくいデザインになったら笑ってしまうのである程度基本的なことはわかっていないとね。。。
そんで、箇条書きにメモっておきます。
終わりのないアクセシビリティ
アクセシビリティデザインとユニバーサルデザインの違い
富士通 ユーザビリティとアクセシビリティ
WEBデザインにおけるアクセシビリティデザインとは
文字の大きさ
見えにくい小さいフォントを避ける。WCAGではデフォルトサイズの150%(18pt)又は14ポイントの太字が推奨されている。

色彩
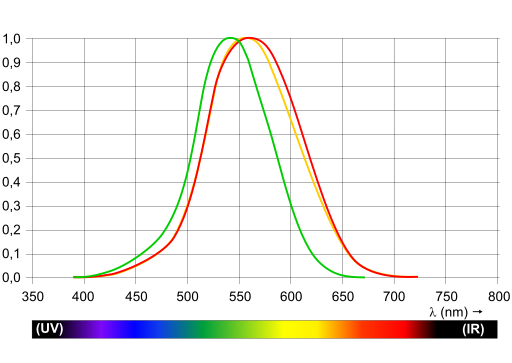
可視域の光に対する感度を分光感度と年齢層の区別の差をなるべくなくする。よく年寄りが「青信号」を「緑信号」というのは、この感度が低くなっていくため「青」を青と脳が処理できなくなってしまうためです。分光感度にある黄色~青までの色がシニアには黒茶のようなサングラスのフィルターをかけられたような感じになります。それらを感じられるツールをmiChecker (エムアイチェッカー) と言ってこのあとでで紹介していきます。
 Photo by Wiki:Luminosity function
Photo by Wiki:Luminosity function
実際にmiChecker (エムアイチェッカー) で確認すると、左側が通常で右側がシニアに映っていそうな画面の色イメージになります。

コントラスト
テキスト(及び画像化された文字)とその背景の間に、少なくとも4.5:1以上のコントラスト比をもたせること(参考ページ:WCAG 2.0(日本語版))MacでもWindowsでも利用できるツールをこのあとで紹介しています。このツールは背景色とテキスト色の値を入れるだけでチェックしてくれます。

レイアウト
わかりやすいボタン配置、扱いやすい操作性(目的が理解しやすい)ファーストビューに主要なリンク先(ボタン)を表示させる。

アイコンまたは図形
理解しやすい図形またはイラスト、インフォグラフィックスを用いること。

アクセシビリティデザインのまとめ
制作時に付け加える点
- 「トップページ」と「前のページ」へのリンクは分かりやすくしておく。
- ファーストビューには重要な箇所(アクセス数の多いページ)や会社概要、連絡先などを記載する。
- 検索窓は大きくして認識しやすく、目立ちやすい箇所に配置する。
- フォントの大きさは80%以下にしない、WCAG 2.0の規定など日本語は標準よりも150%のサイズ、行間も150%としている。
- リンク色の設定(a:link、a:visited、a:hover、a:active)は標準色を利用する。
- ローマ字表示はなるべく避ける。さらには分かりにくいカタカナ表記も普段の生活に利用しない表記は避けるべき。
- ボタン、メニューなどのリンクの先のボタンはわかりやすく、そして1ページの中にあまり多く置かない。
- エラーページの表記は「404 NotFound」だけにせず、日本語での説明書きやよくある質問などへページ誘導をさせること。
これだけは注意する点
- ポップアップ広告は避ける。行う場合は必ず「閉じる」のボタンを分かりやすく置くこと。
- 下層ページへのアコーディオンメニューは避ける。行う場合は必ず「開く」と「閉じる」のボタンを分かりやすく置くこと。
- バナー広告と、コンテンツのバナーは同じ列に置かないこと。必ず分けること。同列で表示させたい場合は「バナー広告」だとわかりやすく表示させる。
- 検索結果の表示に広告などいれてはいけない。検索は直感的だけがほしいユーザーが多いため、最もわかりやすくさせるのがコツ
- ウェブページの印刷(プリント)は正確にされること。cssのmedia指定に注意する。media=’all’が好ましい。
アクセシビリティの便利なツールを紹介
和製ツール、miChecker (エムアイチェッカー)
miChecker (エムアイチェッカー) Winのみ ![]()
このツールは「年齢」「視力」などの設定もできてアクセシビリティには欠かせないツールです。総務省は開発した和製ツールです。
一応は最新のJava ![]() をダウンロードしておくと良いでしょう。
をダウンロードしておくと良いでしょう。

簡単にWCAG 2.0の推奨コントラストチェックができる Colour Contrast Analyser
Colour Contrast Analyser(Win and Mac)![]()
これはマックでも使える。しかも使い方は非常にシンプルです。色の値を入れるだけで下の方のチェックマークが変化します。これはWCAG 2.0の推奨のコントラストのチェック判断です。動画にしてみた方がわかりやすいのでみてください。
[fvplayer src=”http://www.yoshidablog.com/wp-content/uploads/2015/11/Colour-Contrast-Analyser.mov”]
最後にアクセシビリティデザインの参考になるサイト
この2つだめ熟読しておけば十分!というサイト
・WCAG 2.0(日本語版)
・JIS X 8341-3:2010 関連文書
その他参考にした主な公的機関などのページ
・ウェブアクセシビリティ基盤委員会
・みんなの公共サイト運用モデル改定版(2010年度)
・情報バリアフリーのための情報提供サイト
余談1
障害者は「支援」が必要だと国から認定されて障害者と言われてますが、実際に厚生省から発行されている「認定調査員マニュアル」というものを見ると誰もが時々障害者になるんだと感じます。ただそれに支援が必要なレベルではなく自己解決できるレベルだから生活しているだけであって、健常者なんてほとんどこの世にいないことがよーくわりました。
とくに9ページの「7.行動障害に関連する項目」では「こだわり、一人で出たがる、話がまとまらない、集中が続かない、自己過大評価」などが私は当てはまります。。。話がまとまらないはいつもです。。。(笑
障害者総合支援法における障害支援区分 認定調査員マニュアル![]()

